

Vol. 39 (Nº 19) Año 2018 • Pág. 13
Jonathan Stalin DELGADO Guerrero 1; Yuliana Yohany LEÓN Bazan 2; Jeniffer Denisse BONILLA Bermeo 3
Recibido: 09/01/2018 • Aprobado: 05/02/2018
RESUMEN: Este trabajo propone una nueva métrica para las páginas web que mide lo apta que esta para que sea compartida su Url en las redes sociales. La importancia yace sobre la necesidad de conversión (tráfico web generado a partir de un post en redes sociales) que solicitan las empresas. Para la creación de la métrica se hace la respectiva revisión literaria para luego realizar un análisis de regresión logístico que las evalúe y proponer el cálculo de la nueva métrica. |
ABSTRACT: This work proposes a new metric for web pages that measures how apt it is to share your URL in social networks. The importance lies on the need for conversion (web traffic generated from a post on social networks) that companies request. For the creation of the metric, the respective literary revision is made to then perform a logistic regression analysis that evaluates them and proposes the calculation of the new metric. |
El desarrollo de las tecnologías de la información y comunicación (TIC) ha permitido que cada vez más usuarios conozcan y usen la Internet como herramienta que facilita la realización de muchas tareas, desde enviar un simple correo electrónico hasta realizar una videoconferencia en otro punto equidistante del planeta, estos acceden desde múltiples dispositivos (computadoras, dispositivos móviles, televisores inteligentes, etc.) (Gewerc & Montero, 2013). La razón del desarrollo de Internet se basa principalmente en la necesidad de comunicación y de publicación de contenido para ser compartido con más usuarios. Es así como en el año 1991, Tim Berners-Lee desarrolla el lenguaje de marcas de hipertexto (HTML), que luego se convertiría en un estándar para el desarrollo de las páginas web. Este nuevo lenguaje fue usado en el proyecto World Wide Web (WWW) para facilitar la lectura de información mediante un navegador web (Aghaei, Nematbakhsh, & Farsani, 2012). Este avance tecnológico permitió que un equipo ubicado en otra red de computadoras pudiera acceder a textos e imágenes sin la necesidad de instalar software adicional o de alguna plataforma específica, naciendo así la principal ventaja de las páginas web como medio de presentación de datos, su capacidad de ser visualizado en equipos multiplataforma. Al convertirse las páginas web en la principal referencia con la que el usuario asocia a Internet. Otro avance similar fue el de la adopción del lenguaje como parte de un estándar llevado a cabo por la World Wide Web Consortium (W3C) (Van Lancker, 2012).
Muy pronto el desarrollo de páginas web creció al nivel mundial donde actualmente existen miles originando a la generación de nuevos recursos que faciliten su búsqueda e indexación, es así como nacieron los buscadores (Google, Bing, actualmente) y con estos la necesidad de poder crear un ranking de ordenamiento debido al múltiple contenido ofrecido por diversas páginas web. Estos buscadores hacen uso de la interpretación de etiquetas HTML denominadas meta con el objetivo de obtener datos adicionales a los que son presentados al usuario. Estos son usados para el posicionamiento de una página web dentro del conjunto de resultados del buscador (Lario, 2012).
El lenguaje HTML al originarse como lenguaje de marcas, con etiquetas de apertura y de cierre, por ejemplo: <a></a>, es una etiqueta usada para la creación de un enlace url a un texto o imagen colocado dentro de las etiquetas. Estas etiquetas fueron formuladas como parte de la versión del HTML inicial, pero la W3C, ha trabajado en nuevas versiones que involucren nuevas etiquetas para extender la funcionalidad de las páginas web. La posibilidad de personalizar las etiquetas por parte de los desarrolladores derivó en un problema de compatibilidad entre navegadores. Para remediarlo la W3C especifica dos variantes de sintaxis para HTML, la clásica especificada con el tipo mime (text/html) y la variante XHTML conocida como XHTML5 y su respectivo tipo mime (application/xhtml+xml) (Van Lancker, 2012).
Las principales características, según (Gauchat, 2012), que se pueden especificar a través de etiquetas dentro de HTML5 son:
Las etiquetas meta o meta tags son expresiones usadas en todas las partes de un documento en HTML y sirven principalmente para brindar datos al navegador que son ocultos para el usuario. Si bien es cierto que los meta pueden alterar el modo de visualización de la página web principalmente son usados por los navegadores y para indicar a los robots o crawlers cómo obtener los datos y facilitarles su trabajo. Una etiqueta meta tiene este aspecto: <meta name=”nombre de la etiqueta” content=”contenido de la etiqueta”>, se las identifica a través de un nombre y de un valor.
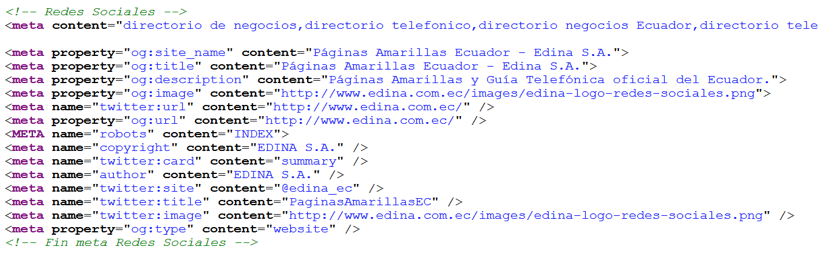
Figura 1
Etiquetas meta presentes en la página index de www.edina.com.ec

Las principales etiquetas meta usadas en las páginas web son:
Nombre: |
title |
Descripción: |
Usada para determinar el título de la página web que la identificará y se mostrará en los resultados de búsqueda y cuando la url de la página web sea compartida en las redes sociales. Las buenas prácticas de las técnicas de posicionamiento en buscadores (SEO) recomiendan no exceder de los 25 caracteres en el título. |
Sintaxis: <title>Título de mi página web</title> |
|
Nombre: |
charset |
Descripción: |
Usada para determinar el juego de caracteres que son usados en el texto mostrado en la página web. Es muy importante cuando se quiere mostrar contenido que siga las reglas de acentuación de algún lenguaje específico. |
Sintaxis: <meta charset="utf-8"/> |
|
Nombre: |
description |
Descripción: |
Es de vital importancia para mostrar un breve resumen del contenido que se encuentra dentro de la página web. Las buenas prácticas de las técnicas de posicionamiento en buscadores (SEO) recomiendan no exceder de los 100 caracteres en el título. El dato de esta meta aparece en el resultado de búsqueda y al momento de compartir el contenido en una red social. |
Sintaxis: <meta name="description" content="Visita mi página web para que encuentres información valiosa"/> |
|
Nombre: |
robots |
Descripción: |
Esta etiqueta es usada de manera específica por los robots o crawlers que examinan la página web desde su código fuente para poder leer sus metas e indexar el contenido relevante. |
Sintaxis: <meta name="robots" content="index"/> |
|
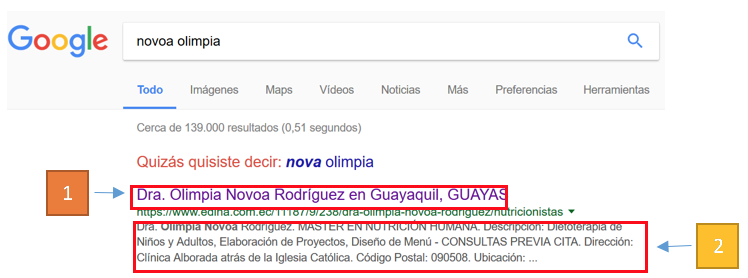
Por ejemplo, si realizamos una búsqueda con el texto “novoa olimpia” en Google se mostrará la siguiente figura:
Figura 2
Representación de resultados de búsqueda en Google

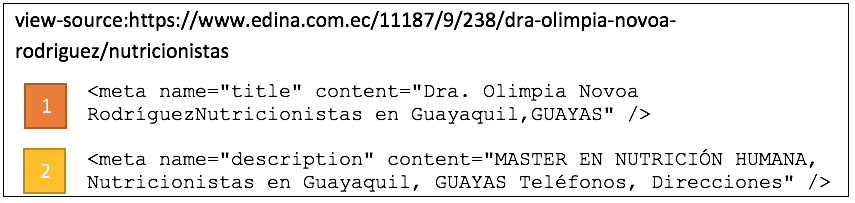
Si examinamos esta página web y vemos su código fuente encontraremos las etiquetas meta a las que hace referencia el buscador para mostrar los resultados.

Estas son etiquetas meta específicas usadas por las redes sociales para mostrar una vista previa del contenido que tiene una página web. Constituyen de gran importancia en las redes sociales por ser el principal medio por el que se realiza una conversión entre una publicación de un contenido y una visita a la página web. En el marketing digital se les denomina páginas de aterrizaje o landing page a las páginas que reciben la visita después de haber sido publicado un enlace en alguna red social.
Las etiquetas metas usadas en las redes sociales presentan variaciones sin embargo todas acceden de manera básica a las etiquetas metas básicas de las páginas web mencionadas en el apartado anterior. Para la elaboración del presente estudio se utilizarán las etiquetas metas para la red social Facebook, las cuales se basan en el protocolo Open Graph (Chimani et al., 2013).
Tabla 1. Etiquetas meta usadas en Facebook
Meta |
Contenido |
Descripción |
og:title |
Texto |
Título de la página web. |
og:type |
Article |
Descripción del tipo de contenido publicado destino. |
og:url |
Url |
Url de la página web de aterrizaje. |
og:image |
Url de imagen |
Url de la imagen que aparecerá cuando se comparte el contenido. |
og:description |
Texto |
Descripción del contenido de la página web. |
og:site_name |
Texto |
Nombre del portal web. |
article:published_time |
Timestamp |
Huella del tiempo de publicación de la página web. |
article:modified_time |
Timestamp |
Huella del tiempo de modificación de la página web. |
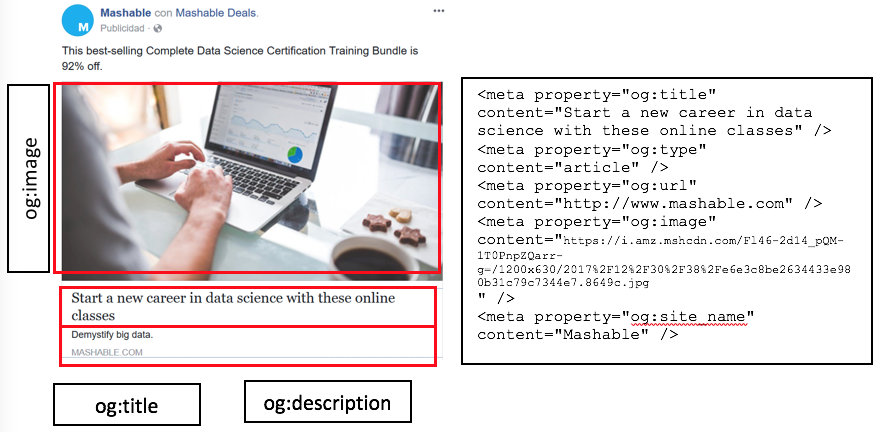
En la Figura 3 podemos observar un post publicado a manera de enlace en Facebook y como esta nos dirige hacia una página web conocida como de aterrizaje.
Figura 3
Post publicado en Facebook y sus etiquetas meta
(http://mashable.com/2017/12/30/data-science-analytics-bundle/#kdHXhyVnSOqB)

El origen del término red social se otorga a los antropólogos ingleses John Barnes y Elizabeth Bolt; cabe recalcar que las redes sociales toman como base la teoría de los seis grados de separación, cuya hipótesis afirma que cualquier persona está conectada en el planeta con no más de cincos intermediarios (Adler-Lomnitz, 2013).
Las redes sociales son servicios web que ofrecen a los usuarios la posibilidad de generar y visualizar contenido que sea de su interés o que sea particular para su propio círculo social. Su uso a lo largo del planeta se cuenta por millones siendo Facebook la red social con la mayor cantidad de usuarios activos (Valenzuela Argüelles, 2013). En la Tabla 2 podemos observar datos de las principales redes sociales usadas en la actualidad.
Tabla 2
Usos de las redes sociales, 2017
Red social |
Porcentaje de uso |
Número de usuarios |
56 % |
1,374,000,000 |
|
14 % |
336,000,000 |
|
11 % |
289,000,000 |
|
Google+ |
9 % |
347,000,000 |
Elaborado a partir de los datos obtenidos en https://www.statisticbrain.com/social-networking-statistics/
El número de usuarios se ha convertido en un gran atractivo para orientar los esfuerzos de la industria en la explotación de los mismos. Así tenemos aplicaciones educativas y empresariales que hacen de las redes sociales para potenciar su marca, ofrecer sus servicios o simplemente hacer presencia donde se encuentran una gran cantidad de potenciales consumidores (Saavedra, Rialp Criado, & Llonch Andreu, 2013).
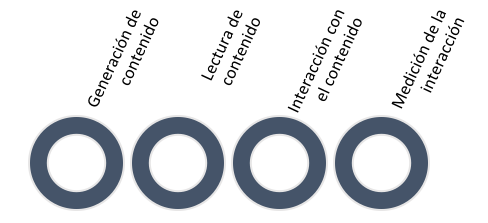
El principal ofrecimiento de las redes sociales como retribución de su uso es la generación del contenido. En el mundo del marketing se acuña la frase “el contenido es el rey” para manifestar que los usuarios están donde el contenido sea atractivo. Una estrategia de las redes sociales es brindar las herramientas necesarias para que el contenido sea generado por el usuario adicionando herramientas de medición de los niveles de interacción para comprobar su impacto o influencia en una comunidad. La Figura 4 ilustra una estrategia usada por las redes sociales.
Figura 4
Estrategia de generación de contenido de las redes sociales

La analítica web consiste en el proceso de medición, recolección y análisis de los datos relacionados a la interacción de los usuarios con una página web. A estas medidas se las conoce de manera general como métrica. Al usarlas se puede evidenciar el cumplimiento de objetivos trazados relacionados a la publicación de un sitio web, ya sea el alcanzar visitas diarias, semanales, anuales; o simplemente medir el tiempo que un usuario permanece en el sitio (Albert & Tullis, 2013).
Las métricas son importantes porque brindan datos que pueden dar a conocer cómo fue la experiencia del usuario al navegar por una página web. Permite realizar un análisis de su comportamiento, medir la rentabilidad (sitio de ventas), o conocer qué contenidos son los más visitados o cuál es la página de salida/entrada al sitio web (Perurena Cancio & Moráguez Bergues, 2013).
Las métricas básicas usadas por las herramientas SEO son aquellas que ayudan al posicionamiento de un sitio web dentro de los resultados de búsqueda (Kennedy, 2016). Estas métricas son:
Visitas: sesiones abiertas por los usuarios durante un período de tiempo específico en un sitio web. Se contabilizan todas las visitas realizadas por todos los usuarios.
Visitantes únicos: son las sesiones únicas por un usuario. Si el usuario accede más de una vez o visualiza más de una página web se contabiliza como una visita.
Páginas vistas: son el número de páginas vistas por un usuario. Si un usuario llega a la página web, va a otra página y después vuelve a la página inicial se contarán tres páginas vistas.
Tiempo medio de la visita: es el tiempo medio que un usuario pasa durante su visita.
Porcentaje de rebote: identifica cuando un usuario abandona el sitio después de unos segundos habiendo visto una o muy pocas páginas web. Esta métrica puede interpretarse de dos formas: la primera es si se tiene una tasa de rebote alta y es un sitio web de referencia entonces el usuario encuentra lo que necesita y se enlaza al sitio referenciado, caso contrario el segundo escenario es cuando una tasa de rebote del 40% indica que 4 de cada 10 visitas abandonan la página en muy poco tiempo lo que puede analizarse como que no les ha interesado.
Tasa de conversión: corresponde a la relación entre el número de visitas versus las acciones realizadas sobre ellas. Por ejemplo de un número total de visitantes, cuántos enviaron un correo electrónico o hicieron una llamada telefónica.
Las etiquetas metas sociales son usadas por las redes sociales para mostrar un contenido preliminar a manera de post que incentive al usuario a interactuar dando muestras de que el contenido fue de su agrado o midiendo que haya provocado que el usuario quiera conocer más acerca de lo publicado (Kennedy, 2016). En las estrategias de marketing esto es muy importante ya que permite realizar mediciones sobre el éxito o fracaso de una campaña en redes sociales.
Es entonces primordial que el post esté preparado de tal forma que promueva la interacción del usuario y por ende genere tráfico hacia una página web para poder ampliar de mejor manera al usuario y convertirlo en un potencial cliente (Kennedy, 2016).
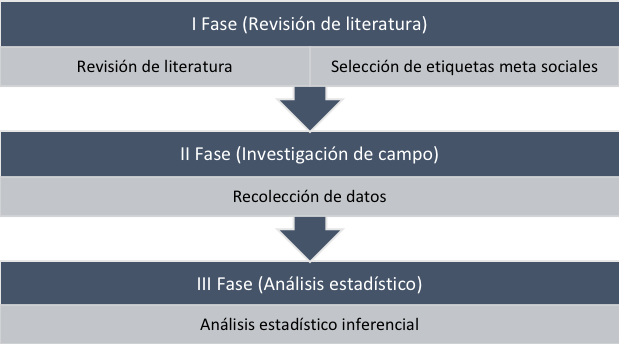
Para la elaboración del presente estudio lo hemos divido en tres fases.
La I Fase, será realizada a través de la revisión de literatura para conocer las etiquetas metas sociales básicas que recomienda Facebook tener en las páginas web generales o de aterrizaje. Esta selección nos permitirá definir qué etiquetas metas sociales deben estar presentes de manera obligatoria y cuáles son opcionales, para esto realizaremos ponderación de las mismas.
La II Fase, donde se aplicará la investigación de campo destinada a la recolección de datos con participación de un grupo de estudiantes a través de la aplicación de encuestas.
La III Fase, se realiza un análisis con enfoque cuantitativo para efectuar el análisis estadístico inferencial de los datos recolectados en la II Fase.
La Figura 5 ilustra cada una de las fases y los entregables de las mismas.
Figura 5
Fases usadas para el presente estudio

En la documentación oficial de la Guía de desarrolladores de Facebook (https://developers.facebook.com/docs/sharing/webmasters/), se especifican dos grupos de etiquetas dentro de las etiquetas básicas. La primera puede utilizarse con todos los tipos de contenidos y el segundo grupo es para mejorar la distribución del contenido y aumentar la interacción. Estas etiquetas se detallan en la tabla a continuación:
Tabla 3
Etiquetas básicas para páginas web usadas por Facebook
Grupo |
Etiqueta |
Visible al usuario |
Todos los tipos de contenidos |
og:url og:title og:description og:image fb:app_id |
✓ ✓ ✓ ✓ ✖ |
Contenido específico |
og:type og:locale |
✖ ✖ |
Elaborado a partir de los datos obtenidos en https://developers.facebook.com/docs/sharing/webmasters/
En la documentación se especifica que la etiqueta básica fb:app_id sirve para poder utilizar las estadísticas de Facebook. Esto implica elaborar una aplicación en Facebook lo que podría dificultar su aplicación en la presente evaluación.
Las restantes etiquetas metas, del grupo contenido específico, tienen como objetivo el definir el tipo de elemento multimedia del contenido (og:type), de manera predeterminada toma el valor de website. La etiqueta og:locale en cambio define la ubicación geográfica o regional del contenido. De manera predeterminada adopta en_US que significa que el contenido está en lenguaje inglés de los Estados Unidos de América.
Para realizar la selección de las etiquetas metas sociales a evaluar como parte de la métrica se realizó un levantamiento de datos con base en la revisión del código fuente de las diez páginas webs más visitadas en el Ecuador para la categoría Noticias, subcategoría Periódicos, según el ranking de Alexa debido a que estos presentan el mayor número de aparición en los resultados de búsqueda de Google.
Con base en los datos de la Tabla 4, podemos observar que 2 de los 8 sitios web estudiados cumplen con todas las etiquetas metas sociales básicas; sin embargo 7 de los 8 sitios web cumplen por lo menos con las etiquetas metas sociales agrupadas para todos los tipos de contenidos. Se puede evidenciar también que los sitios webs que cumplen con las etiquetas básicas sociales ocupan el primer y el tercer lugar del ranking. Una hipótesis que podemos formular es que el cumplimiento de todos las etiquetas básicas influye en el ranking de los sitios web, aunque debemos tener en cuenta que existen muchas posibilidades para estar arriba en un ranking como por ejemplo la adquisición de patrocinios digitales o de publicidad en los buscadores la calidad del contenido publicado y la calidad del contenido de las etiquetas meta.
Tabla 4
Etiquetas metas sociales usadas en las páginas web de sitios de periódicos en Ecuador.
Ranking |
Portal web |
og:url |
og:title |
og:description |
og:image |
fb:app_id |
og:type |
og:locale |
1 |
El Diario de mayor circulación de Ecuador, noticias de Guayaquil, Quito y todo el país. |
✓ |
✓ |
✓ |
✓ |
✓ |
✓ |
✓ |
2 |
El sitio digital del Diario más comprometido con la gente de Ecuador. |
✓ |
✓ |
✓ |
✓ |
✓ |
✖ |
✓ |
3 |
Su misión es ofrecer noticias y que, comprendiendo las diferencias entre las regiones del país |
✓ |
✓ |
✓ |
✓ |
✓ |
✓ |
✓ |
4 |
Noticias de última hora de Ecuador y del mundo |
✓ |
✓ |
✓ |
✓ |
✖ |
✓ |
✓ |
5 |
Crónicas policiales, noticias, deportes, farándula y temas para la familia. |
✓ |
✓ |
✓ |
✓ |
✖ |
✓ |
✖ |
6 |
Portal de noticias enfocado a temas de universidades, municipio, y sucesos internacionales. Quito. |
✓ |
✓ |
✓ |
✓ |
✖ |
✓ |
✓ |
7 |
Uno de los periódico más importantes del acontecer ecuatoriano. |
✓ |
✓ |
✓ |
✓ |
✖ |
✓ |
✖ |
8 |
Informativo de la ciudad de Riobamba. Noticias, especiales y servicios. |
✖ |
✖ |
✖ |
✓ |
✖ |
✖ |
✖ |
|
Total |
7 |
7 |
7 |
8 |
3 |
6 |
5 |
Elaborado a partir de los datos obtenidos en
https://www.alexa.com/topsites/category/Top/World/Espa%C3%B1ol/Regional/
Para realizar la selección de las etiquetas metas sociales básicas que aplicaremos en las siguientes fases de nuestros estudios nos guiaremos por el número de observaciones ordenadas de mayor a menor seleccionando aquellas que cumplan con su aparición en por lo menos en el 50% de los sitios webs observados y que modifiquen la presentación del post para el usuario. La Tabla 5 resume la selección.
Tabla 5
Selección de las etiquetas metas sociales seleccionadas para el estudio
Etiquetas metas sociales |
Frecuencia observada |
Frecuencia relativa |
Frecuencia Relativa % |
Seleccionada |
og:image |
8 |
0,19 |
19% |
✓ |
og:url |
7 |
0,16 |
16% |
✓ |
og:title |
7 |
0,16 |
16% |
✓ |
og:description |
7 |
0,16 |
16% |
✓ |
og:type |
6 |
0,14 |
14% |
✖ |
og:locale |
5 |
0,12 |
12% |
✖ |
fb:app_id |
3 |
0,07 |
7% |
✖ |
Total |
43 |
1 |
100% |
|
La población de interés corresponde al total de estudiantes de la CISC, la que según los datos usados para la acreditación de la Carrera en el Periodo 2016 – 2017 CICLO I, 1854 estudiantes. Para obtener la muestra se aplicó la técnica del muestreo aleatorio simple sin reposición entre todos los niveles de los estudiantes sin criterios de selección. Una vez aplicada la fórmula, con un nivel de confianza del 95% y un margen de error del 5%, optando por una posición conservadora, se obtuvo un tamaño de muestra de 321 estudiantes.
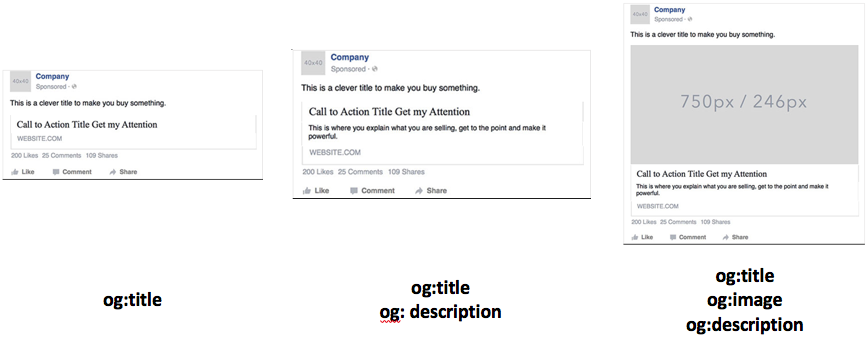
A este grupo de estudiantes se le aplicó un cuestionario donde se les mostró diversos posts que realizan combinaciones de las etiquetas metas sociales seleccionadas. Para construir los posts se tomó como base los lineamientos proporcionados por Facebook ya que un post por lo menos consta de un título, a partir de este requerimiento se realizaron las posibles combinaciones de los posts. En este estudio no se consideró el análisis sobre el contenido publicado ni la calidad del valor de la etiqueta meta.
Figura 6
Post usados en el cuestionario proporcionado a los integrantes de la muestra.

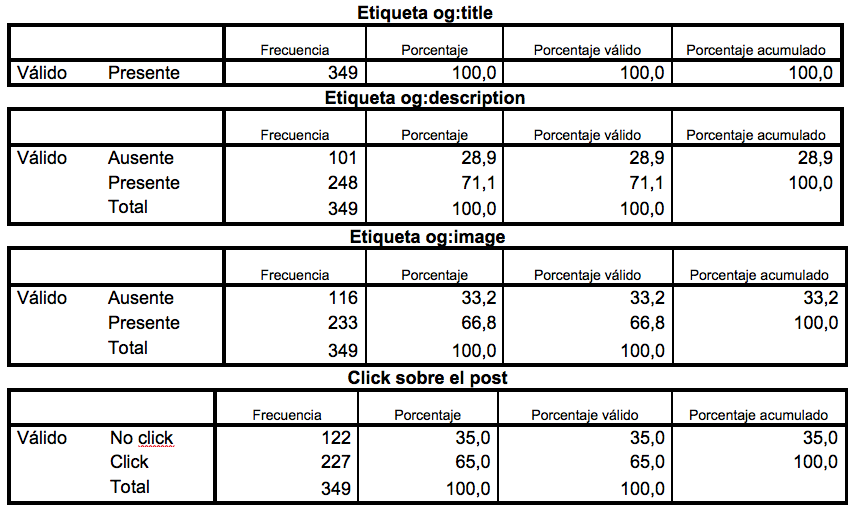
Las variables a ser estudiadas miden la ausencia/presencia de las etiquetas metas sociales: og:title, og:description, og:image y como estas promueven al usuario dar click sobre el post evaluadas con la variable click. Con base en la recolección de datos encontramos los siguientes resultados resumidos en la Tabla 6. La tabla 7 muestra su operacionalización.
Tabla 6
Datos de la frencuencia observada de los datos recolectados.

Estos datos serán usados para poder realizar el análisis de regresión logística en la Fase III de este estudio. En la siguiente tabla se especifica la definición operacional de las variables estudiadas.
Tabla 7
Definición operacional de las variables de estudio
Variable |
Ind/Dep. |
Tipo |
Escala |
Valores dicotómicos |
og:title (x1) |
Independiente |
Numérica |
Nominal |
1:Presencia/0:Ausencia |
og:description (x2) |
Independiente |
Numérica |
Nominal |
1:Presencia/0:Ausencia |
og:image (x3) |
Independiente |
Numérica |
Nominal |
1:Presencia/0:Ausencia |
Clicks (y) |
Dependiente |
Numérica |
Nominal |
1:Click/0:No Click |
Para la realización de esta fase se aplicará la regresión logística debido a que la variable dependiente (clicks: y) es del tipo dicotómica. Esta técnica realiza un análisis multivariante que permite introducir variables (categóricas y cuantitativas) como predictores de la respuesta. Para este estudio requerimos evaluar si el usuario está dispuesto a hacer click sobre un post y visitar una página web con la presencia/ausencia de las etiquetas metas sociales seleccionadas.
El método usado para seleccionar variables en el modelo será el de “Adelante: Condicional”, el cual de manera automática introduce las variables al modelo con base en su significancia estadística, igualmente este método elimina del modelo aquellas que no considera estadísticamente significativos. El método de contaste usado para las variables categóricas será el predeterminado (Indicador).
En el primer paso, Tabla 8, de la ejecución de la regresión logística podemos observar que solo resultó la constante lo que denota que la primera variable que sale del modelo es la correspondiente a og:title. Las variables que se irán incorporando en el siguiente paso serán: og:description y og:image.
Tabla 8
Resultados del paso 1 del método de regresión logística.
Variables en la ecuación |
|||||||||||
|
B |
Error estándar |
Wald |
gl |
Sig. |
Exp(B) |
|||||
Paso 0 |
Constante |
,621 |
,112 |
30,595 |
1 |
,000 |
1,861 |
||||
Las variables no están en la ecuación |
|
||||||||||
|
Puntuación |
gl |
Sig. |
||||||||
Paso 0 |
Variables |
description |
264,461 |
1 |
,000 |
||||||
image |
298,093 |
1 |
,000 |
||||||||
Estadísticos globales |
300,391 |
2 |
,000 |
||||||||
Otro tipo de análisis es el que determina que no existen correlaciones entre las variables de estudio, lo que contribuye a la validación del modelo estudiado.
Tabla 9
Matriz de correlaciones de las variables estudiadas.
Matriz de correlaciones |
||||
|
Constante |
description |
image |
|
Paso 2 |
Constante |
1,000 |
-1,000 |
,000 |
description |
-1,000 |
1,000 |
,000 |
|
image |
,000 |
,000 |
1,000 |
|
Con lo que respecta a la determinación de la potencia de explicación del modelo, la R2 de Cox y Snell equivale al 0.644 lo que denota que el 64% de la variación de la variable dependiente es explicada por las variables incluidas en el modelo.
Como paso final de la evaluación del modelo revisaremos la tabla de clasificación que involucra la predicción de la variable dependiente con base en las independientes. En la Tabla 10 se puede evidenciar que de las 122 observaciones que no fueron click, 113 fueron clasificadas de manera correcta y 9 de manera incorrecta.
A su vez de las 227 observaciones donde se hizo click, 224 fueron catalogadas de manera correcta y 3 de manera incorrecta. Viendo los porcentajes de acierto de manera independiente el porcentaje de acierto de las observaciones que no hicieron click es del 92.6% y donde hubo click es del 98.7% lo que nos da un porcentaje global de aciertos del 98% lo que demuestra de manera más precisa la validez del modelo.
Tabla 10
Tabla de clasificación del modelo propuesto.
Tabla de clasificacióna |
|||||
Observado |
Pronosticado |
||||
Click |
Corrección de porcentaje |
||||
No click |
Click |
||||
Paso 2 |
Click |
No click |
113 |
9 |
92,6 |
Click |
3 |
224 |
98,7 |
||
Porcentaje global |
|
|
96,6 |
||
a. El valor de corte es ,500 |
|||||
Con base en este análisis se toman a las variables og:description y og:image como parte de la ecuación. De manera similar estas etiquetas son las que tendrán mayor peso para el establecimiento de la métrica.
El peso propuesto teniendo como fundamento el análisis anterior y considerando el valor estadístico Wald para cada una de las variables, se distribuye en la Tabla 11.
Tabla 11
Peso propuesto para las etiquetas.
Etiqueta |
Wald |
Peso propuesto |
Razón |
og:title |
No calculado |
0,10 |
Etiqueta obligatoria en todos los posts. |
og:description |
0 |
0,10 |
Su presencia/ausencia no determina de manera significante la generación del click. |
og:image |
39,769 |
0,80 |
Su presencia/ausencia sí determina de manera significante la generación del click. |
Total |
|
1 |
|
Una vez completadas las tres fases aplicadas para el estudio se propone la definición formal de la métrica. Para definirlas se hace necesario establecer el criterio por el cual será evaluada. Para la métrica propuesta se estable como un valor binario con variable discreta que demuestre si un sitio web está o no listo para ser compartido en las redes sociales y promover la acción de Click. Cabe mencionar que esta métrica no evalúa la calidad del contenido ni la calidad del valor de las etiquetas metas, solo evalúa su presencia/ausencia en una página web.
Figura 7
Representación del criterio de la métrica propuesta.

En la Tabla 12 se describe de manera formal la definición de la métrica cuyo nombre propuesto corresponde a las siglas SNSR que provienen de la frase en inglés “Social Network Share Ready” la que traducida significa “Listo para ser compartido en Redes Sociales”.
Tabla 12
Definición formal de la métrica SNSR.
Métrica |
Significado |
Cálculo de la Métrica |
SNSR |
Comprobación realizada sobre una página web para verificar si tiene implementadas las etiquetas metas sociales básicas (og:title, og:description y og:image). |
SNSR=0.10x1+0.10x2+0.80x3 |
Cuando la métrica SNSR sea menor a 0.80 se evalúa con el valor de 0, caso contrario se evalúa con el valor de 1. Este valor es considerado debido al peso que tiene la etiqueta meta og:image para el cálculo de la métrica.
La aplicación de la métrica SNSR sobre las páginas web permite establecer con base en la presencia de las etiquetas meta básicas un criterio de validez de aptitud para que esta sea compartida en las redes sociales y pueda promover a la acción del Click sobre el post lo que ayudaría a generar tráfico web. Sin embargo hay que recordar que la métrica SNSR no realiza evaluaciones sobre la calidad del contenido ni sobre la calidad de los valores de las etiquetas metas.
Adler-Lomnitz, L. (2013). Redes sociales, cultura y poder: ensayos de antropología latinoamericana. FLACSO Mexico.
Aghaei, S., Nematbakhsh, M. A., & Farsani, H. K. (2012). Evolution of the world wide web: From WEB 1.0 TO WEB 4.0. International Journal of Web & Semantic Technology, 3(1), 1.
Albert, W., & Tullis, T. (2013). Measuring the user experience: collecting, analyzing, and presenting usability metrics. Newnes.
Chimani, M., Gutwenger, C., Jünger, M., Klau, G. W., Klein, K., & Mutzel, P. (2013). The Open Graph Drawing Framework (OGDF). Handbook of Graph Drawing and Visualization, 2011, 543–569.
Gauchat, J. D. (2012). El gran libro de HTML5, CSS3 y Javascript. Marcombo.
Gewerc, A., & Montero, L. (2013). Culturas, formación y desarrollo profesional. La integración de las TIC en las instituciones educativas: Cultures, training and career development. The integration of ICT in educational institutions. Ministerio de Educación.
Kennedy, G. (2016). Seo: Marketing Strategies to Dominate the First Page (SEO, Social Media Marketing). CreateSpace Independent Publishing Platform.
Lario, R. C. (2012). Cómo clasifica Google los resultados de las búsquedas: factores de posicionamiento orgánico (PhD Thesis). Universidad Complutense de Madrid.
Perurena Cancio, L., & Moráguez Bergues, M. (2013). Usabilidad de los sitios Web, los métodos y las técnicas para la evaluación. Revista Cubana de Información en Ciencias de la Salud, 24(2), 176–194.
Saavedra, F. U., Rialp Criado, J., & Llonch Andreu, J. (2013). El uso de las redes sociales digitales como herramienta de marketing en el desempeño empresarial. Cuadernos de administración, 26(47).
Valenzuela Argüelles, R. (2013). Las redes sociales y su aplicación en la educación. Tema del mes.
Van Lancker, L. (2012). HTML5: Los fundamentos del lenguaje. Ediciones ENI.
1. Ingeniero en Sistemas, Mg. en Educación Informática, Mg. en Sistemas de Información Gerencial. Docente en la Facultad de Ciencias Matemáticas y Físicas de la Universidad de Guayaquil. jonathan.delgadogu@ug.edu.ec
2. Ingeniera en Sistemas Computacionales. Mg. en Sistemas de Información Gerencial. Docente en la Facultad de Ciencias Matemáticas y Físicas de la Universidad de Guayaquil. yuliana.leonb@ug.edu.ec
3. Ingeniera en Ciencias Empresariales. CPA. Mg. en Economía y Dirección de Empresas. Docente en la Facultad de Ciencias Matemáticas y Físicas de la Universidad de Guayaquil. jeniffer.bonillab@ug.edu.ec