

 Vol. 41 (Nº 04) Año 2020. Pág. 5
Vol. 41 (Nº 04) Año 2020. Pág. 5
NARANJO-VILLOTA, D. 1; GUAÑA-MOYA, J. 2; ACOSTA-VARGAS, P. 3 & MUIRRAGUI-IRRAZÁBAL, V. 4
Recibido: 19/08/2019 • Aprobado: 25/01/2020 • Publicado: 13/02/2020
5. Conclusiones y trabajos futuros
RESUMEN: En esta investigación aplicamos un método para realizar la evaluación de sitios web con los estándares de la Web Content Accessibility Guidelines 2.1. El método fue aplicado a 45 casos. Este trabajo pretende sugerir recomendaciones para mejorar la accesibilidad en sitios web. Al contar con sitios web accesibles un gran número de personas incluidas las personas con discapacidad y de edad avanzada podrán acceder fácilmente. Esta investigación puede servir como punto de partida para el diseño de sitios web accesibles e inclusivos. |
ABSTRACT: In this research, we apply a method to perform the evaluation of websites with the standards of the Web Content Accessibility Guidelines 2.1. The method was applied to 45 cases. This work tries to suggest recommendations to improve accessibility in web sites. By having accessible websites, many people including people with disabilities and the elderly will be able to access them easily. This research can serve as a starting point for the design of accessible and inclusive websites. |
El crecimiento vertiginoso de los procesos comerciales a nivel nacional e internacional han permitido que la World Wide Web genere un cambio radical con relación a la facilidad, disponibilidad, utilización y difusión de la información en la nueva era digital, por este motivo, el proceso de comunicación a través de la web establece limitaciones en sus contenidos y procesos, así como también, se ha concebido el desarrollo inadecuado y uso por parte de los desarrolladores y diseñadores de las páginas web (World Wide Web Consortium, 2005), lo que dificulta el acceso a la información por parte de las personas con discapacidad.
En la actualidad, la web cumple con un papel fundamental en la comunicación, y entre uno de los parámetros es lograr la visibilidad en los motores de búsqueda, por lo cual la accesibilidad web es un parámetro clave para lograr ese reto. La accesibilidad web en general se refiere a la facilidad con la que un usuario puede navegar, acceder e interactuar en la web para obtener un servicio o un producto (Acosta-Vargas, Luján-Mora, & Salvador-Ullauri, 2016).
La accesibilidad de un sitio web significa que todas las personas, incluidas las personas con discapacidad, pueden percibir, comprender e interactuar con la web, por lo cual el tema de accesibilidad es un factor esencial en las instituciones educativas (Işeri, Uyar, & Ilhan, 2017).
De acuerdo con la Organización Mundial de la Salud (World Health Organization, 2018) más de 1000 millones de personas padece algún tipo de discapacidad, este dato representa el 15% de la población mundial. En Ecuador de acuerdo con el Consejo Nacional para la Igualdad de Discapacidades (CONADIS) existen alrededor de 461687 personas que sufren algún tipo de discapacidad entre ellas el 56.18% son hombres y el 43.81% son mujeres (Consejo Nacional para la Igualdad de Discapacidades, 2019). De los cuales el 46.6% sufren de discapacidad física, el 22.38% registran discapacidad intelectual, el 14.13% tienen discapacidad auditiva, el 11.81% registran discapacidad visual y el 5.08% tienen discapacidad psicosocial.
Con el propósito de que los sitios web sean accesibles el World Wide Web Consortium (W3C) ha establecido estándares para que los usuarios puedan interactuar fácilmente en la web, en esta investigación aplicaremos los lineamientos de la Web Content Accessibility Guidelines (WCAG) 2.1 (World Wide Web Consortium, 2018).
Esta investigación preliminar sobre la accesibilidad permitirá a los Institutos de Educación Superior de Ecuador adecuar sus sitios web para alcanzar las directrices de accesibilidad. Desde el 2016 la legislación ecuatoriana cuenta con el Reglamento Técnico Ecuatoriano RTE INEN 288 de accesibilidad (Servicio Ecuatoriano de Normalización, 2016), establecido en la Norma NTE INEN-ISO/IEC 40500.
Los investigadores aplicaron la evaluación de accesibilidad a una muestra de 45 sitios web de los Institutos de Educación Superior en Ecuador acreditados por el Consejo de Educación Superior (CES). La evaluación reveló que a pesar de que Ecuador cuenta con una normativa no se cumplen con los estándares de accesibilidad web. De acuerdo con la normativa para agosto del 2020 todos los sitios web ecuatorianos que presten un servicio público deben ser accesibles de acuerdo con las WCAG 2.0 con el nivel “AA”. Esta investigación puede servir como punto de partida para futuros estudios relacionados con la accesibilidad web en educación superior y para motivar a los desarrolladores a aplicar las WCAG 2.1 con el propósito de diseñar sitios web más inclusivos.
El resto del documento está estructurado de la siguiente forma en la sección 2 presentamos la revisión de literatura, la accesibilidad web y selección de herramientas de accesibilidad web, en la sección 3 presentamos el método aplicado y el caso de estudio. En la sección 4 presentamos los resultados y la discusión realizada en esta investigación y el caso de estudio. Finalmente, en la sección 5 presentamos las conclusiones y trabajos a futuro.
La accesibilidad web promueve la educación inclusiva, especialmente la iniciativa propuesta por la UNESCO, “Education for All” (EFA), la educación para todos es un compromiso mundial para proporcionar servicios básicos de calidad (UNESCO-IIEP & Hallak, 1991).
En el ámbito educativo, las páginas web de las Universidades e Institutos de Educación Superior se han convertido en un canal de comunicación, donde las instituciones educativas publican de forma constante información referente al establecimiento, así como también los servicios que ofrecen, por ello, es importante describir que las instituciones educativas están en la obligación de satisfacer las necesidades de los usuarios que están en su entorno y deberán cumplir con el derecho de cada uno de los ciudadanos a tener acceso a la información. Por lo tanto, los institutos educativos que utilicen páginas web para informar y dar a conocer sus servicios deben garantizar el acceso de sus sitios web y es de suma importancia que cada institución educativa incorpore procesos de la accesibilidad web como un requisito esencial en sus sitios web (World Wide Web Consortium, 2018).
En Ecuador se han realizado algunas investigaciones en cuanto a la accesibilidad web de las universidades ecuatorianas (Acosta-Vargas et al., 2016) los autores presentan un análisis de accesibilidad web de los portales de las instituciones educativas se evidenció el incumplimiento del reglamento técnico ecuatoriano RTE INEN 288, el mismo que establece que todos los sitios web ecuatorianos que proporcionan un servicio público deben ser accesibles y cumplir con el estándar de la WCAG 2.0 con el nivel “AA”. Por esta razón, los autores indican que la evaluación de la accesibilidad web merece un análisis más detallado de los portales y que aún queda un largo camino por recorrer en este proceso hasta alcanzar un nivel de aceptable de accesibilidad.
Segarra-Faggioni et al. (Segarra-Faggioni & Campoverde, 2017) argumentan que al evaluar la accesibilidad web de algunos subdominios del portal de la Universidad Técnica Particular de Loja no cumple en su totalidad con los lineamientos de la WCAG 2.o para alcanzar el nivel mínimo requerido de “AA”. El estudio identificó los problemas que deben ser resueltos con el fin de hacer que el contenido de la web sea más accesible para las personas con discapacidad.
Cruz et al. (Cruz, Acosta, & Torres, 2016), argumentan sobre los avances que ha tenido la accesibilidad web en las páginas de las instituciones de educación superior, realizaron una investigación basada en la norma NTE INEN-ISO/IEC 40500, la misma que proporciona directrices de accesibilidad para el contenido web y asegura el acceso de personas con discapacidad a los contenidos publicados en los portales web. Los resultados indican que las páginas web analizadas no cumplen con los lineamientos propuestos en la norma mencionada.
Acosta-Vargas et al. (Acosta-Vargas, Lujan-Mora, & Salvador-Ullauri, 2017) proponen que se apliquen las políticas de accesibilidad web en las instituciones de educación superior. En la evaluación de la accesibilidad se evaluó el cumplimiento de las WCAG 2.0. Los resultados indican que las políticas de accesibilidad web son de naturaleza dinámica debido a la evolución de la tecnología, por lo cual es esencial enfocarlas desde una perspectiva legal.
Por lo especificado anteriormente, el objetivo de esta investigación es analizar la accesibilidad de los sitios web de los Institutos de Educación Superior acreditados en Ecuador, para identificar los errores más frecuentes a los cuales se enfrentan las personas con algún tipo de discapacidad.
En el 2018 el W3C propuso las WCAG 2.1 (World Wide Web Consortium, 2018), constan de 4 principios, cada principios, 13 pautas y 78 criterios de conformidad.
Principio 1- Perceptible: Los usuarios son capaces de percibir el contenido de una manera visual, sonora y táctil. Principio 2 - Operable: Los usuarios pueden utilizar y navegar fácilmente por la interfaz. Principio 3 - Comprensible: El contenido como la gestión de la interfaz para son comprensibles para cualquier usuario. Principio 4 - Robusto: El contenido es lo suficientemente robusto para ser interpretado de manera clara por todos los usuarios. La Tabla 1, contiene el principio y los criterios de éxito correspondiente a los principios evaluados (World Wide Web Consortium, 2018).
Tabla 1
Resumen de las WCAG 2.1 (World Wide Web Consortium, 2018)
Principio |
Criterios de éxito |
1. Perceptible |
1.1 Alternativas de texto |
1.1.1 Contenido sin texto |
|
1.2 Medios basados en el tiempo |
|
1.2.1 Solo audio y solo video (pregrabado) |
|
1.2.2 Leyendas (pregrabadas) |
|
1.2.3 Descripción de audio o alternativa de medios (pregrabada) |
|
1.2.4 subtítulos (en vivo) |
|
1.2.5 Descripción de audio (pregrabado) |
|
1.2.6 Lenguaje de señas (pregrabado) |
|
1.2.7 Descripción de audio extendida (pregrabada) |
|
1.2.8 Alternativa de medios (pregrabada) |
|
1.2.9 Solo audio (En vivo) |
|
1.3 Adaptable |
|
1.3.1 Información y relaciones |
|
1.3.2 Secuencia significativa |
|
1.3.3 Características sensoriales |
|
1.3.4 Orientación |
|
1.3.5 Identificar el Propósito de la Entrada |
|
1.3.6 Identificar Propósito |
|
1.4 Distinguible |
|
1.4.1 Uso del color |
|
1.4.2 Audio Control |
|
1.4.3 Contraste (Mínimo) |
|
1.4.4 Redimensionar texto |
|
1.4.5 Imágenes de texto |
|
1.4.6 Contraste (Mejorado) |
|
1.4.7 Audio de fondo bajo o nulo |
|
1.4.8 Presentación visual |
|
1.4.9 Imágenes de texto |
|
1.4.10 reflujo |
|
1.4.11 Contraste sin texto |
|
1.4.12 espaciado de texto |
|
1.4.13 Contenido en Focus |
|
2. Operable |
2.1 Teclado accesible |
2.1.1 Teclado |
|
2.1.2 Sin trampa de teclado |
|
2.1.3 Teclado (sin excepción) |
|
2.1.4 Atajos de teclas de caracteres |
|
2.2 Tiempo suficiente |
|
2.2.1 Tiempo Ajustable |
|
2.2.2 Pausa, Detener, Ocultar |
|
2.2.3 Sin tiempo |
|
2.2.4 Interrupciones |
|
2.2.5 Re-autenticando |
|
2.2.6 Tiempos de espera |
|
2.3 Convulsiones y reacciones físicas. |
|
2.3.1 Tres destellos o por debajo del umbral |
|
2.3.2 Tres destellos |
|
2.3.3 Animación de interacciones |
|
2.4 Navegable |
|
2.4.1 Bloques de derivación |
|
2.4.2 Página titulada |
|
2.4.3 Orden de enfoque |
|
2.4.4 Propósito del enlace (en contexto) |
|
2.4.5 Maneras múltiples |
|
2.4.6 Encabezados y etiquetas |
|
2.4.7 Focus Visible |
|
2.4.8 Ubicación |
|
2.4.9 Propósito del enlace (solo enlace) |
|
2.4.10 encabezados de sección |
|
2.5 Modalidades de entrada |
|
2.5.1 gestos de puntero |
|
2.5.2 Cancelación de puntero |
|
2.5.3 Etiqueta en nombre |
|
2.5.4 Actuación de movimiento |
|
2.5.5 Tamaño objetivo |
|
2.5.6 Mecanismos de entrada concurrentes |
|
3. Comprensible |
3.1 legible |
3.1.1 Idioma de la página |
|
3.1.2 Idioma de las partes |
|
3.1.3 Palabras inusuales |
|
3.1.4 Abreviaturas |
|
3.1.5 Nivel de lectura |
|
3.1.6 Pronunciación |
|
3.2 predecible |
|
3.2.1 En Foco |
|
3.2.2 En la entrada |
|
3.2.3 Navegación consistente |
|
3.2.4 Identificación consistente |
|
3.2.5 Cambio a pedido |
|
3.3 Asistencia de entrada |
|
3.3.1 Identificación de errores |
|
3.3.2 Etiquetas o instrucciones |
|
3.3.3 Error Sugestión |
|
3.3.4 Prevención de errores (legales, financieros, de datos) |
|
3.3.5 Ayuda |
|
3.3.6 Prevención de errores (todos) |
|
4. Robusto |
4.1 Compatible |
4.1.1 Análisis |
|
4.1.2 Nombre, rol, valor |
|
4.1.3 Mensajes de estado |
Al mismo tiempo, la WCAG 2.1 (World Wide Web Consortium, 2018) plantea criterios de éxito asociados con uno de los niveles de cumplimiento: Nivel “A”: es un nivel mínimo; Nivel “AA”: es un nivel intermedio y Nivel “AAA”: es el nivel máximo de accesibilidad.
En la selección de herramientas evaluamos las características de 12 herramientas para evaluar la accesibilidad de los sitios web. Se consideraron los parámetros detallados en el data set de Mendeley [5], se presenta de forma resumida en la tabla 2, contiene el identificador de la herramienta, el nombre de la herramienta, el estándar que utiliza, el tipo de uso de la herramienta y el resumen de cumplimiento realizada por los investigadores.
Tabla 2
Resumen de la selección de la herramienta
para la evaluación de la accesibilidad web
Id |
Herramienta |
Estándar |
Facilidad de uso |
Porcentaje |
1 |
Color Oracle |
WCAG 1.0 |
Instalación |
62 |
2 |
Photosensitive Epilepsy Analysis Tool |
WCAG 1.0 |
Instalación |
62 |
3 |
AccessMonitor |
WCAG 1.0 |
En línea |
66 |
4 |
Achecker |
WCAG 1.0 |
En línea |
72 |
5 |
Color Contrast Analyzer for Sketch |
WCAG 1.0 |
Complemento |
76 |
6 |
eXaminator |
WCAG 2.0 |
En línea |
76 |
7 |
TAW |
WCAG 2.0 |
En línea |
76 |
8 |
Tenon |
WCAG 2.0 |
En línea |
76 |
9 |
NoCoffee |
WCAG 1.0 |
Complemento |
78 |
10 |
Proof Setup in Adobe |
WCAG 1.0 |
Complemento |
80 |
11 |
Analizador web |
WCAG 2.0 Sección 508 |
En línea |
80 |
12 |
WAVE |
WCAG 1.0 |
Complemento |
100 |
Cabe indicar que además se analizaron otros parámetros entre los cuales están el complemento del navegador, el tipo de licencia, el formato de los reportes que emite la herramienta. Los investigadores asignaron una escala de 0 a 100 puntos, siendo 0 el de no cumplimiento y 100 el de mayor cumplimiento.
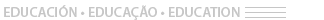
La Figura 1 resume la evaluación de las herramientas para evaluar la accesibilidad en sitios web.
Figura 1
Selección de la herramienta
para evaluar un sitio web

En la Figura 1 se observa que la herramienta WAVE obtuvo una puntuación de 100% por lo cual fue seleccionada para aplicar en esta investigación, cabe indicar que WAVE [6] es una herramienta de acceso abierto que incluye el complemento de Google Chrome[ 7], versión 1.0.9, analiza los estándares de la WCAG 2.1. En segundo lugar fue seleccionada la herramienta en línea “Analizador web [8]” por ser de acceso libre, con estándares de la WCAG y por permitir identificar de forma automática los cuatro principios de accesibilidad web, alcanzó un puntaje de 80%.
En la evaluación proponemos un método basado en la Website Accessibility Conformance Evaluation Methodology (WCAG-EM) 1.0. El caso de estudio comprende 45 sitios web de los Institutos de Educación Superior de Ecuador acreditados por el Consejo de Educación Superior (CES).
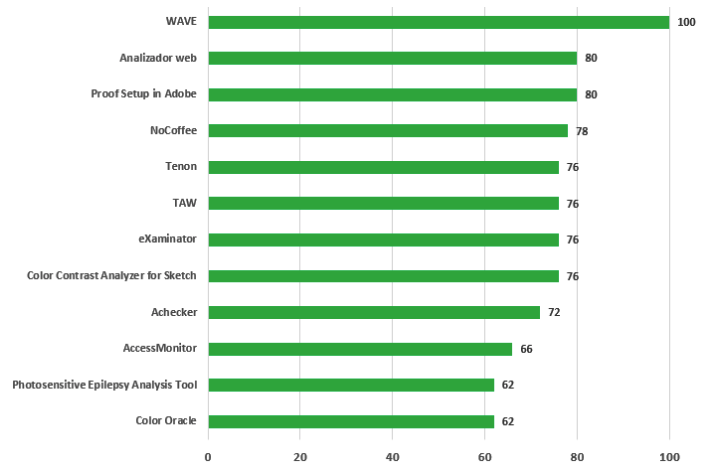
El método aplicado consta de cinco fases que se resumen en la Figura 2.
Figura 2
Método para evaluar
un sitio web

Fase1: Seleccionar las páginas web, en esta fase seleccionamos una muestra representativa, para el caso de estudio elegimos 45 institutos, luego definimos el navegador con el cual se evaluará y las herramientas. En nuestro caso analizamos con Google Chrome en el cual instalamos el componente plug-in de WAVE.
Fase 2: Evaluar las páginas web, en esta segunda fase, para evaluar la accesibilidad en los sitios web utilizamos la herramienta Web Accessibility Evaluation Tool WAVEcon el complemento de Google Chrome [9], versión 1.0.9, y la herramienta en línea “Analizador web”. Procedimos a buscar la URL de cada sitio, luego listamos los sitios web a evaluar en una hoja de cálculo, para organizar la información se extrajo el nombre corto del sitio (acrónimo). En esta fase, realizamos los siguientes subprocesos: (1) abrir el navegador, (2) digitar el sitio web a evaluar, (3) cargar la página, (4) ejecutar la herramienta WAVE.
Luego evaluamos las páginas de cada sitio con la herramienta en línea “Analizador web”, en este subproceso realizamos lo siguiente: (1) Abrir el navegador, (2) digitar el sitio de la herramienta: http://observatorioweb.ups.edu.ec/ (3) configurar la herramienta con la resolución de la pantalla y el nivel de conformidad, (4) ingresar el URL del sitio, (5) dar clic en el botón analizar.
Fase 3: Registrar los datos, en esta fase, registramos los datos obtenidos en la fase 2 correspondientes a cada herramienta aplicada, los datos fueron guardados en una hoja de cálculo de Microsoft Excel, para continuar con el análisis.
Fase 4: Analizar los datos, en esta fase se analizaron los datos en tres subfases (1) Analizar los datos obtenidos con la herramienta WAVE (Vigo, Brown, & Conway, 2013) en la cual se organizaron los datos en orden descendente para tomar la columna “Errors” y el acrónimo. (2) Analizar los datos obtenidos con la herramienta en línea “Analizador web”. (3) Organizar y establecer las relaciones con los principios de accesibilidad web.
Fase 5: Aplicar sugerencias, en esta fase realizamos las recomendaciones para evitar las barreras de accesibilidad que experimentan los usuarios al interactuar con la web. Durante el análisis se identificaron tres barreras que se repiten con mayor frecuencia:
Caso uno: 1.1.1 Contenido no textual (Nivel A), la barrera se relaciona con la falta de texto alternativo para evitar la barrera identificada sugerimos: (1) añadir un atributo “Alt” a la imagen, (2) presentar el valor del atributo de forma precisa en el contenido y la función de la imagen, (3) si el contenido de la imagen no transmite contenido, se le debe dar un texto alternativo vacío (Alt=" "). Este criterio corresponde al principio 1 de “perceptible”.
Caso dos: 2.4.4 finalidad del enlace (en contexto) (Nivel A), la barrera se debe a la presencia de enlaces vacíos, para evitar esta barrera sugerimos: 1) eliminar el enlace vacío, (2) proporcionar el texto dentro del enlace que describe la funcionalidad del enlace. Este criterio corresponde al principio 2 de “operable”.
Caso tres: 1.3.1 Información y relaciones (Nivel A), esta barrera se debe a la referencia de ARIA rota. Para evitar la barrera identificada sugerimos: (1) certificar de que el elemento al que se hace referencia en el atributo aria-labelledby esté presente dentro de la página. (2) mostrar una etiqueta o descripción adecuada. Este criterio corresponde al principio 1 de “perceptible”.
En la evaluación seleccionamos una muestra de 45 sitios web de los Institutos de Educación Superior de Ecuador. Los sitios web fueron evaluados por dos expertos en accesibilidad. La evaluación se realizó el 6 de junio de 2019. La Tabla 3 contiene el número de sitios evaluados, el nombre de la institución y la dirección URL de cada sitio.
Tabla 3
Sitios web educativos evaluados
No |
Institución |
URL |
1 |
Instituto Técnico Superior Libertad |
https://web.itslibertad.edu.ec/carreras/ |
2 |
Instituto Tecnológico Superior Adventista del Ecuador |
https://www.itsae.edu.ec/ |
3 |
Instituto Tecnológico Superior Alemán |
http://www.caq.edu.ec/ |
4 |
Instituto Tecnológico Superior Almirante Illingworth |
https://aitec.edu.ec/ |
5 |
Instituto Tecnológico Superior American Junior College |
https://americancollege.edu.ec/ |
6 |
Instituto Tecnológico Superior Argos |
http://tecnologicoargos.edu.ec/ |
7 |
Instituto Tecnológico Superior Benjamín Rosales Pareja |
https://www.brp.edu.ec/ |
8 |
Instituto Tecnológico Superior Blue Hill |
http://www.bluehill.edu.ec/ |
9 |
Instituto Tecnológico Superior Bolívar (Ambato) |
https://www.itsbolivar.edu.ec/ |
10 |
Instituto Tecnológico Superior Bolivariano |
http://www.itb.edu.ec/ |
11 |
Instituto Tecnológico Superior Bolivariano de Tecnología |
https://tbolivariano.edu.ec/ |
12 |
Instituto Tecnológico Superior Cenestur |
https://www.cenestur.edu.ec/ |
13 |
Instituto Tecnológico Superior Central Técnico |
https://istct.edu.ec/ |
14 |
Instituto Tecnológico Superior Compu Sur |
https://www.itecsur.edu.ec/ |
15 |
Instituto Tecnológico Superior Cordillera |
https://www.cordillera.edu.ec/ |
16 |
Instituto Tecnológico Superior Crecermas |
https://www.istec.edu.ec/ |
17 |
Instituto Tecnológico Superior Cruz Roja Ecuatoriana |
https://www.cruzrojainstituto.edu.ec/ |
18 |
Instituto Tecnológico Superior de Desarrollo Integral de la Persona |
http://www.ispade.edu.ec/ |
19 |
Instituto Tecnológico Superior de Formación Profesional Administrativa y Comercial |
https://www.formacion.edu.ec/inicio/es/ |
20 |
Instituto Tecnológico Superior de Fútbol de Quito |
https://istfq.edu.ec/ |
21 |
Instituto Tecnológico Superior Ecuatoriano de Productividad |
https://itsep.edu.ec/ |
22 |
Instituto Tecnológico Superior Escuela de los Chefs de Guayaquil |
https://www.laescueladeloschefs.edu.ec/ |
23 |
Instituto Tecnológico Superior Esculapio |
http://institutoesculapio.edu.ec/ |
24 |
Instituto Tecnológico Superior España |
http://www.itpe.edu.ec/ |
25 |
Instituto Tecnológico Superior Espíritu Santo |
https://www.tes.edu.ec/ |
26 |
Instituto Tecnológico Superior Euroamericano |
https://www.euroamericano.edu.ec/ |
27 |
Instituto Tecnológico Superior Honorable Consejo Provincial de Pichincha |
http://www.itscpp.edu.ec/ |
28 |
Instituto Tecnológico Superior Ibarra |
http://www.itsi.edu.ec/ |
29 |
Instituto Tecnológico Superior Ismac |
https://ismac.edu.ec/ |
30 |
Instituto Tecnológico Superior José Chiriboga Grijalva |
http://www.tecnologicoitca.edu.ec/ |
31 |
Instituto Tecnológico Superior Juan Montalvo |
http://instituto.juanmontalvoloja.edu.ec/ |
32 |
Instituto Tecnológico Superior Liceo Aduanero |
https://liceoaduanero.edu.ec/ |
33 |
Instituto Tecnológico Superior Liceo Cristiano |
http://www.tecnologicoliceocristiano.edu.ec/ |
34 |
Instituto Tecnológico Superior María Natalia Vaca |
http://www.itsnataliavaca.edu.ec/ |
35 |
Instituto Tecnológico Superior Metropolitano |
http://oficial.itsqm.edu.ec/ |
36 |
Instituto Tecnológico Superior Oriente |
http://itsoriente.edu.ec/itso/ |
37 |
Instituto Tecnológico Superior Policía Nacional – Norte |
http://home.itspn.edu.ec/ |
38 |
Instituto Tecnológico Superior Portoviejo |
http://www.itsup.edu.ec/ |
39 |
Instituto Tecnológico Superior Rumiñahui (Quito) |
https://ister.edu.ec/ |
40 |
Instituto Tecnológico Superior San Gabriel |
http://www.sangabrielriobamba.edu.ec/ |
41 |
Instituto Tecnológico Superior San Isidro |
http://www.sanisidro.edu.ec/ |
42 |
Instituto Tecnológico Superior Stanford |
http://www.stanford.edu.ec/ |
43 |
Instituto Tecnológico Superior Sudamericano (Loja) |
http://www.tecnologicosudamericano.edu.ec/ |
44 |
Instituto Tecnológico Superior Tecnoecuatoriano |
http://www.tecnoecuatoriano.edu.ec/ |
45 |
Instituto Tecnológico Superior Vida Nueva |
http://www.istvidanueva.edu.ec/ |
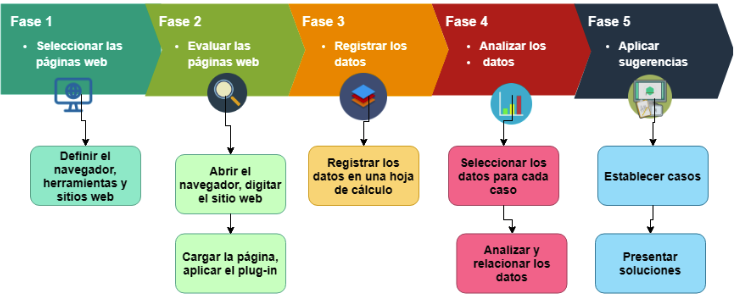
El conjunto de datos obtenido en este estudio de caso está disponible en el repositorio de Mendeley [10]. La Figura 3 contiene el análisis de los datos de los sitios web obtenidos con la herramienta WAVE. Los sitios con más de 50 errores corresponden al Instituto Tecnológico Superior Bolivariano con 100 errores, seguido por Instituto Tecnológico Superior Esculapio con 72, el Instituto Tecnológico Superior Ismac con 71, el Instituto Tecnológico Superior San Isidro con 66, el Instituto Tecnológico Superior Espíritu Santo con 62, el Instituto Tecnológico Superior de Fútbol de Quito con 57, el Instituto Tecnológico Superior Adventista del Ecuador con 56, el Instituto Tecnológico Superior Escuela de los Chefs de Guayaquil y el Instituto Tecnológico Superior Metropolitano con 53 errores. Las páginas principales que tienen cero errores corresponden al Instituto Tecnológico Superior Benjamin Rosales Pareja, al Instituto Tecnológico Superior Central Técnico y al Instituto Tecnológico Superior Compu Sur.
Figura 3
Errores obtenidos con
la herramienta WAVE

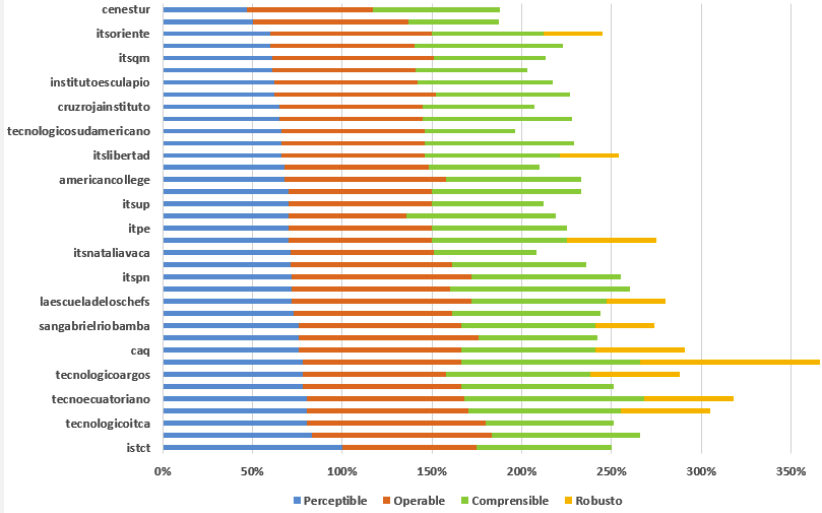
Al analizar con la herramienta en línea “Analizador web” no fue posible evaluar los sitios del Instituto Tecnológico Superior Ismac, del Instituto Tecnológico Superior de Fútbol de Quito, del Instituto Tecnológico Superior Adventista del Ecuador, del Instituto Tecnológico Superior Juan Montalvo, del Instituto Tecnológico Superior Rumiñahui (Quito), del Instituto Tecnológico Superior Bolivariano de Tecnología, del Instituto Tecnológico Superior Bolívar (Ambato), y del Instituto Tecnológico Superior Compu Sur. La Figura 3 muestra que de los 45 sitios web analizados el promedio del principio “Perceptible” corresponde al 70.1%, el “Operable” al 85.5%, el “Comprensible” al 74.8% y el “Robusto” al 13.4%. El promedio de elementos analizados fue de 684.6, con un promedio de 29.2 imágenes y 104.1 enlaces. El sitio del Instituto Tecnológico Superior Central Técnico es el único que cumple al 100% del principio de “Perceptible” le siguen con el 83% el Instituto Tecnológico Superior de Formación Profesional Administrativa y Comercial, con el 80% están el Instituto Tecnológico Superior Tecnoecuatoriano, Instituto Tecnológico Superior Liceo Cristiano y el Instituto Tecnológico Superior José Chiriboga Grijalva. El instituto que cumple con menos del 50% con relación al principio de “perceptible” es el Instituto Tecnológico Superior Cenestur.
En la Figura 4 también se muestra que el principio de “robusto” es el más ausente en el análisis de los sitios evaluados.
Figura 4
Cumplimiento de los principios de
la WCAG 2.1 con “Analizador Web”

Con el estudio se observa que existen serios problemas de accesibilidad en la mayoría de los sitios web evaluados. Lo que dificulta a la interacción de la web con los usuarios especialmente para las personas con discapacidad y de edad avanzada. El error que se repite con mayor frecuencia en los sitios web evaluados corresponde al criterio “1.1.1. Contenido no textual” que corresponde al nivel “A” de accesibilidad web, el problema se centra cuando las imágenes no cuentan con un texto alternativo. Por lo tanto, es necesario concienciar a los diseñadores y desarrolladores web que la accesibilidad web no depende de la legislación de un país, sino de la experiencia del usuario en el espacio digital. Esta investigación puede servir como aporte al diseño de sitios web más accesibles. En futuros trabajos sugerimos mejorar el método propuesto y aplicar los métodos automáticos con los métodos manuales. Las herramientas automáticas son una ayuda, pero no garantiza la solución perfecta. Por último, animamos a los desarrolladores de sitios web a aplicar los estándares de la WCAG 2.1 para garantizar sitios web más inclusivos.
Acosta-Vargas, P., Lujan-Mora, S., & Salvador-Ullauri, L. (2017). Web accessibility polices of higher education institutions. In 2017 16th International Conference on Information Technology Based Higher Education and Training (ITHET) (pp. 1–7). https://doi.org/10.1109/ITHET.2017.8067808
Acosta-Vargas, P., Luján-Mora, S., & Salvador-Ullauri, L. (2016). Evaluación de la accesibilidad de las páginas web de las universidades ecuatorianas. Revista Congreso de Ciencia y Tecnología, 11, 181–187.
Consejo Nacional para la Igualdad de Discapacidades. (2019). Estadísticas de Discapacidad. Retrieved from https://www.consejodiscapacidades.gob.ec/estadisticas-de-discapacidad/
Cruz, N., Acosta, Z., & Torres, H. (2016). Accesibilidad Web en las Instituciones de Educación Superior del Ecuador: Año 2016. Journal of Science and Research: Revista Ciencia e Investigación, 44–48.
Işeri, E. I., Uyar, K., & Ilhan, Ü. (2017). The accessibility of Cyprus Islands’ Higher Education Institution Websites. Procedia Computer Science. https://doi.org/10.1016/j.procs.2017.11.333
Segarra-Faggioni, V., & Campoverde, J. (2017). Evaluation of the web accessibility of university web portal: Case Study: Universidad Tecnica Particular de Loja. In 9th International Conference on Education Technology and Computer (pp. 203–206). ACM.
Servicio Ecuatoriano de Normalización. Reglamento Técnico Ecuatoriano-RTN INEN 288 (2016). Retrieved from http://181.112.149.204/buzon/reglamentos/RTE-288.pdf
UNESCO-IIEP, & Hallak, J. (1991). Education for all: high expectations or false hopes? In Conference on Primary Education Pre-Jomtien.London,7 May.1991. Retrieved from http://www.unesco.org/education/pdf/11_126.pdf
Vigo, M., Brown, J., & Conway, V. (2013). Benchmarking web accessibility evaluation tools. In International Cross-Disciplinary Conference on Web Accessibility - W4A ’13 (p. 1). https://doi.org/10.1145/2461121.2461124
World Health Organization. (2018). Discapacidad y salud. Retrieved June 28, 2019, from https://www.who.int/es/news-room/fact-sheets/detail/disability-and-health
World Wide Web Consortium. (2005). Introduction to Web Accessibility | Web Accessibility Initiative (WAI) | W3C. Retrieved April 18, 2019, from https://www.w3.org/WAI/fundamentals/accessibility-intro/
World Wide Web Consortium. (2018). Web Content Accessibility Guidelines (WCAG) 2.1. Retrieved May 30, 2019, from https://www.w3.org/TR/WCAG21/
1. Darwin Naranjo-Villota. Mira-Carchi. Área Tecnologías de Información y Comunicación. Universidad Tecnológica Israel. Ingeniero en Informática. darwin.naranjo@educacion.gob.ec
2. Javier Guaña-Moya. Quito-Ecuador. Facultad de Ingeniería. Pontificia Universidad Católica del Ecuador. Ingeniero en Sistemas. Doctor en Ciencias Informáticas. eguana953@puce.edu.ec
3. Patricia Acosta-Vargas. Quito-Ecuador. Intelligent & Interactive Systems Lab. Universidad de Las Américas. Ingeniera en Sistemas de Computación e Informática. PhD(s) en Informática. patricia.acosta@udla.edu.ec
4. Viena Muirragui-Irrazábal. Milagro-Ecuador. Universidad Estatal de Milagro / Facultad de Ciencias de la Ingeniería. Magister en Gerencia de Tecnologías de la Información. vmuirraguii1@unemi.edu.ec
[Índice]
revistaespacios.com

Esta obra está bajo una licencia de Creative Commons
Reconocimiento-NoComercial 4.0 Internacional